Form Contact Us merupakan pilihan lain bagi pengunjung blog yang ingin berkomunikasi secara privasi melalui pesan pribadi kepada penulis. Bisa berkomunikasi tentang hal-hal yang ingin diketahui atau semacamnya.
Form Contact Us ini memiliki beberapa nama berbeda, ada yang menyebutnya sebagai kotak saran, kontak kami dan sebagainya. Di Ambyar Blog, menyebutnya layanan Contact From.
Keuntungan menggunakan form ini :
- Pengunjung dapat menyampaikan pertanyaan dengan topik dari salah satu artikel di blog anda dan jika anda dapat menjawab pertanyaan tersebut maka pengunjung akan merasa senang karena pertanyaannya dijawab dan mungkin pengunjung tersebut akan sering mengunjungi blog Anda.
- Pengunjung juga dapat memberi kritik dan saran dimana secara tidak lansung akan membuat Anda mengembangkan blog agar dapat lebih baik lagi demi kenyamanan pengunjung.
- Layanan contact person ini juga salah satu yang harus blog Anda miliki jika ingin di setujui oleh Google AdSense.
Walau terdapat keuntungan, menggunakan form ini juga memiliki
kekurangan. Salah satunya, penyalahgunaan oleh pengunjung yang kadang
iseng mengirim pesan tak penting, tidak jelas, ataupun pesan yang dapat
membuat Anda marah. Tapi itu hanya segelintir orang.
Cara membuat layanan Contact Us ada banyak macam. Bisa dibuat sendiri jika menguasai script HTML, atau juga menggunakan layanan gratis di internet ataupun menggunakan widget gratis dari blogspot.
Penyedia layanan ini pun terbilang banyak, salah satunya yang akan kita gunakan pada kesempatan ini.
Cara membuat layanan Contact Us ada banyak macam. Bisa dibuat sendiri jika menguasai script HTML, atau juga menggunakan layanan gratis di internet ataupun menggunakan widget gratis dari blogspot.
Penyedia layanan ini pun terbilang banyak, salah satunya yang akan kita gunakan pada kesempatan ini.
Cara Membuat Halaman Contact Us Sederhana di Blog
- Silahkan masuk ke Website ini 123ContactForm
- Buatlah akun pada Website tersebut dengan mengklik tombol SIGN UP FOR FREE
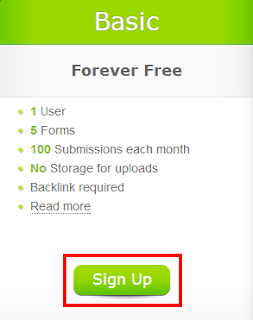
- Pilih saja pendaftaran yang gratisan yaitu BASIC disebelah kiri dan klik SIGN UP
- Isi formulir pendaftaran yang disediakan lalu klik Sign Up.

- Selanjutnya, Anda akan diminta untuk memilih layanan apa yang akan digunakan. 123ContactForm memberi banyak layanan, namun karena kita sekarang membuat contact form, maka pilih Contact Form disebelah kiri.

- Setelah memilih Contact Form, Anda akan diminta untuk membuat nama dari halaman kontak yang anda buat, seperti : Contact Us atau Contact Form atau yang lainnya.
- Silahkan Anda edit contact form tersebut menggunakan tools yang ada di sebelah kiri, Anda bisa menambahkan atau menghapus field. Jika selesai mengedit, klik CONTINUE untuk menuju ke langkah selanjutnya.
- Kemudian Anda akan diminta untuk menotifikasi email jika ada yang menggunakan form Anda. Jika sudah melakukan perubahan, klik SAVE lalu Continue.
- Langkah terakhir, Anda tinggal copas code scirpt HTML contact form nya, klik pilihan Blogger yang ada di sebelah kiri, lalu copy code script HTML tersebut kedalam blog Anda.
Untuk menaruhnya didalam blog. Anda bisa buat laman baru. Caranya, masuk
ke dasbor blog Anda, lalu pilih Laman, buat Laman Baru dan pilih mode
HTML. Paste script diatas lalu memberinya judul, misal Hubungi Kami.
Baca Juga:
Sekarang, Anda sudah memiliki layanan kontak kami.